


MI定制衬衫设计师Jquery插件v1 by misujon

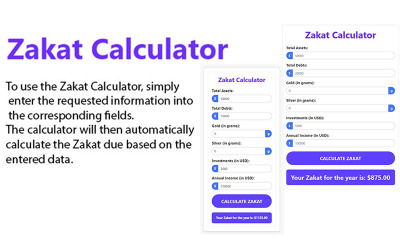
Zakaat计算器准备使用干净的Jquery引导HTML网站模板 by zaroon


航空-图像悬停效果JavaScript by Ohkimur

香草JavaScript渐变生成器 by frindi
5最佳JavaScript 2023
| Template Name | Downloads | Price |
|---|---|---|
| Novi -可视化HTML页面生成器 & 内容编辑器JavaScript | 94 | $18 |
| 航空-图像悬停效果JavaScript | 4 | $15 |
| MI定制衬衫设计师Jquery插件v1 | 1 | $22 |
| Zemez响应式导航条JavaScript | 36 | $16 |
| Zakaat计算器准备使用干净的Jquery引导HTML网站模板 | 0 | $16 |
什么是HTML JavaScript,为什么我需要它?
借助代码脚本编写, 没有人会对创建动态网页的可能性感到惊讶. 它主要用于在客户端借助HTML5或CSS3标记构建和实现应用程序. In other words, HTML JavaScript添加了交互组件和方面来吸引访问者的注意力, 而HTML和CSS提供网页结构和设计.
HTML vs JavaScript vs CSS
这是三个最重要的工具 网站设计. 它们是我们在网络上看到的一切的基础. 没有这三种语言的网站是不完整的,不能正常运行.
- HTML(超文本标记语言)由定义文档结构和表示的标记组成, 比如标题, paragraphs, lists, links, 以及其他语义元素.
- JavaScript用于开发交互式功能,如动画或为您的站点添加交互性, 比如表单验证或搜索引擎优化.
- Lastly, CSS负责为你的网站设计颜色和字体,使它看起来有吸引力和专业.
超文本的主要目的是定义文本和图形在网页上的显示方式,以便机器人和人类都能读懂它们. 反过来,JavaScript允许用户自定义他们的网页或控制他们的行为. 它被用来创建交互式的、用户友好的网站. 正因为如此,没有关于JavaScript vs . JavaScript的讨论. HTML vs. CSS 因为今天,他们不能没有彼此而存在.
仅供比较:HTML + CSS组合有助于格式化, design, 并将内容放置在网页上. HTML + JS混合是超文本的一个子集,主要关注于创建交互界面, animations, 以及移动或web应用程序的用户交互.
Without JS, 开发者直接用HTML代码设计页面,使用标签和属性来改变字体, color, etc.这是一个令人头疼的问题. 当时唯一的希望就是Flash,它能让网页具有互动性.
JavaScript如何工作
与大多数服务器端编程语言不同,JS更偏向于客户端. 它由用户浏览器的解释器在客户端处理. 客户端意味着它不是在服务器端(如PHP)执行,而是在浏览器端执行. 这是脚本的一个巨大优势,因为任何现代浏览器都有JS解释器, 因此,您只需要一个浏览器就可以使用它.
由于JavaScript完全集成了超文本标记, 您可以将其代码包含在HTML文档(或 .PHP文件(如果它负责标记).
HTML JavaScript功能
- 更改元素样式,添加和删除标签.
- 执行对服务器的请求并下载数据,而无需重新加载页面(AJAX)
- 响应事件(脚本等待某些事件发生), for example, 页面加载结束, mouse click, etc.)
- 显示消息、设置和读取cookie.
- …and much more.
HTML JavaScript特性
这种语言的流行可以归因于以下特点:
- 响应式布局-你的bootstrap为基础的网站从桌面到移动在一个快照.
- 作品集-以一种美观的方式轻松展示您的作品.
- jQuery -让您的网站以独特和视觉上令人惊叹的设计脱颖而出.
- 延迟加载-不需要在您的网站上加载大量时间的效果.
- 静态干净的界面与最少的代码,使网页更快,而不用担心浪费带宽.
- Retina-ready -为高分辨率而构建,因此您的内容看起来清晰.
- 视差-你的图像有深度的影响,不仅在前面,而且在后面.
- 24/7 support -如果您有任何问题,我们将提供24小时免费服务.
高效的HTML JavaScript用例
如前所述,在前端工作需要JS. 更具体地说, JS用于控制浏览器窗口, 在访问DOM时更改文档内容, 并处理网页上的各种动作. 你每天都能看到的典型JS例子是弹出消息, navbars, iFrames, 天气预报, 以及其他动态元素. 尽管这种语言有很多可能性, 它主要是用来让用户体验更有趣.
你可以将HTML JavaScript用于多种目的,例如:
- 创建互动网站;
- 在图表、图形或地图中显示动态数据的;
- 为网站添加动画;
- 创建游戏;
- 构建应用程序.
In other words, 在不同的平台上随意使用JS, 包括网页, mobile apps, 桌面web应用程序, 以及嵌入式应用程序.
在网站上使用互动功能
用户可以与网站互动. The following are just a few uses for JS on a webpage; there are no restrictions on what you can do with it:
- 改变图像比例(放大/缩小).
- 音频和视频播放.
- 按下按钮打开或隐藏额外的数据/详细信息.
- Showing 动画图形.
- 当光标在元素上时改变元素的颜色.
- 滚动浏览图片的旋转木马.
- 显示倒计时或计时器的.
- 实现下拉,折叠菜单.
开发移动和基于web的应用
HTML JavaScript帮助创建交互界面, animations, 以及移动和网页应用的用户交互.
Mobile apps. 它是构建移动应用程序最流行的代码语言之一. Netflix、微软(Microsoft)、亚马逊(Amazon)和b谷歌等许多公司都使用它来开发应用程序. 例如,JS比Java或Python更容易学习. 它还使开发人员更容易创建具有丰富用户界面的复杂网页,这些网页可以在任何设备上顺利运行, 包括智能手机和平板电脑.
Web apps. HTML JavaScript也用于web开发, 它如何帮助开发人员制作加载速度更快的基于web的软件, 更好的互动, 更易于使用的用户界面. 基于web的应用程序的几个例子是:
- 让你在网上预订住宿、门票和桌子的服务.
- 网上交易方式.
- 需要用户输入的站点,例如注册数据.
- 用于多任务处理和处理大量数据的CRM程序.
如何添加JavaScript到HTML文件
下面是如何在HTML5中使用JavaScript. 将代码集成到文档中, 您需要用script标记将主代码包裹起来, 如下例所示:
script标签通常位于body元素的底部. 您还可以在正文中的任何元素上使用JavaScript,例如输入字段或按钮. 此外,您还可以插入 .js files like in this example:
哪种类型的JS框架最适合你的网站?
没有放之四海而皆准的框架,因为每个网站都有独特的需求. HTML JavaScript框架的选择取决于站点的大小和复杂程度,以及您想要花费多少时间来构建它. 此外,这也取决于需要多长时间,你有什么样的预算,你有什么样的技能等等.
什么是jQuery,它在哪里使用
jQuery是一个基于HTML JavaScript编程语言的库,目前几乎在每个网站上都有使用. 这个库简化了许多不想深入研究JS的开发人员的生活.
JQuery是一个包含许多处理web文档的工具的框架. 它允许您更快地解决典型任务,例如表单验证、滑块创建等. 如果使用纯脚本,这个问题将更加难以解决.
The jQuery design 有许多必须使用的功能:
- CSS样式表规则;
- 事件处理;
- 动画和各种特效;
- 在DOM中显示对象;
- AJAX技术.
连接jQuery库, 首先需要上传文件或通过CDN建立远程连接(文件与页面一起加载). 您可以连接已经上传的代码如下:
Thus, jQuery是一个高质量的JavaScript简化器, 特别是对于那些不想长时间忍受它的人. jQuery是可访问和跨浏览器的,这在工作时非常重要.
什么是React JS?
React是一个JS库,旨在简化web应用程序中的接口管理. React的一个独特特性是,您可以使用它来创建托管 UI components 这有助于轻松地将项目扩展到大型web应用程序.
React基于虚拟DOM的概念,它是真实DOM的镜像. React开始捕捉更改,并在发生更改时更新真正的DOM. 虚拟DOM概念加快了应用程序的处理速度并提高了性能. 虚拟DOM节点充当它们所表示的真实DOM元素的容器,并根据应用程序的当前状态进行呈现. 例如,在查看输入字段时,将反映对其值所做的任何更改. 此外,React的数据结构支持高效的更新和后续呈现. 这使得在从其结构中添加或删除项后立即更新组件成为可能,而无需重新呈现. 因此,React比所有遗留的基于js的框架和库都要快.
那么AngularJS框架呢?
Angular的主要优点是它清晰的结构, 对于大型项目和具有复杂业务逻辑的web应用程序来说,哪一个是完美的. 它提供了比其他框架更多的默认工具和定制解决方案. 您还将收到一组指导方针, scripts, 以及您必须遵守的语法,以使连接和部件正常工作. Angular在那些必须管理多个团队的开发人员中很受欢迎. 它的内部是严格和有结构的, 优化团队合作,但不限制最不寻常功能的实现.
Vue JS:是什么?
Vue JS是一个用于构建用户界面的HTML JavaScript库. 因此,可以快速开发ui,无论它们是基本的还是复杂的. Vue.多年来,Js已经有了显著的发展, 随着新特性和第三方包定期发布到核心库. 事实上,它最近因其简单和灵活而受到欢迎. 该框架有一个小的学习曲线, 而且它很容易与React或Angular等前端库一起使用.
什么是Ember JS?
Ember JS是一个帮助开发人员创建复杂web应用程序的库. 这也有助于他们管理应用程序的数据和交互. Lyft等公司已经在使用EmberJS, Yahoo, and Netflix, 谁在他们的产品开发过程中看到了它的好处. Ember JS是一个开源项目,这意味着任何人都可以为它做出贡献或在其基础上进行构建. 该项目诞生于2011年,已经成为当今市场上最流行的构建web应用程序的框架之一.
如何选择一个具有正确功能和优势的JS框架
您选择的框架应该是“面向未来的”,这样您就不需要担心将来发生的任何破坏性更改. 大多数框架都有很多特性,所以很难知道哪一个值得投资. 这里有一些关于如何选择JS框架的提示:
- 知道你想从中得到什么:你的目标是什么? 你需要什么东西来做原型吗? 或者您需要企业级使用的东西?
- 了解框架提供了什么:它是否提供了模块化? 是否支持不同的编程语言或技术?
- 考虑其他开发者的想法:查看评论, blogs, 以及其他使用这个或那个框架的开发人员写的文章.
- 做一个明智的决定:不要随便买一个JS框架. 做一番研究,找到一个完全符合你需求的!
用HTML JavaScript构建一个有效的电子商务网站的基本步骤
这是一个实用的指南,帮助你开始你的 电子商务网站 project. 它涵盖了您在构建站点时应该考虑的基本步骤,并将帮助您避免可能代价高昂的常见错误.
网站的目的
你的电子商务网站总是在不断发展, 因此,能够适应和改变客户群不断变化的需求是至关重要的. 你会发现有很多方法可以将你的网站用于不同的目的, 但人们决定建立一个电子商务网站有一个主要原因. 这是因为他们对自己销售的产品充满热情, 或者这是他们喜欢的一种有趣的爱好,并希望与尽可能多的人分享. 你的目标是什么?
Budget
考虑要为HTML JavaScript项目分配多少预算是很重要的. 你应该确保不要忘记主持, software, 以及建立网站的其他费用. 许多人可以免费开发自己的网站,但这并不是对每个人都适用. 这些脚本的价格从10美元到40美元不等, 所以收购不会影响开发商的财务状况.
Competition
重要的是要知道你将如何与其他类似的市场竞争,建立一个成功的网站,将吸引你的客户,让他们一次又一次地回来. 这样你的生意才能成功, 你要做的最关键的事情是研究竞争对手.
- 他们的网站是什么样的?
- 他们多久更新一次内容?
- 他们使用什么关键字/短语进行搜索?
- 是什么让他们脱颖而出的客户?
市场研究过程
任何商业计划的第一步都是市场调查. 这是了解你的客户的过程, their needs, 他们如何使用科技, 以及你的竞争对手在哪里适合这种组合.
调查你的市场:
- 他们的主要关注点是什么?
- 他们的购物习惯是什么?
创造你的想法或概念:
- 你会提供什么,为什么你想提供它?
- 谁是你的目标客户?
- 他们希望在你的网站上看到什么样的产品/服务?
网站生态系统工具
你将在整个网站设计过程中使用的工具将根据你的团队长期开发的工具和技术栈而有所不同. 然而,一些基本的选择包括:
- Photoshop或Adobe Creative Cloud;
- Sketch App或InVision;
- Wireframes;
- 以及其他平面设计软件, 照片和视频编辑, web开发, 高保真模型创建, 以及用于原型制作的线框图工具.
Site Design
你应该考虑你想为你的网站设计的类型. 需要考虑的事情有:
- 配色方案.
- 你想在你的网站上的功能.
- 你要写几页.
选择HTML5模板
您可以使用两个选项:
- 你可以选择一个免费的网站主题,并根据你的个人需求定制它.
- 或者你可以购买保险费 HTML5模板,可供商业和个人使用.
如何选择一个HTML JavaScript插件
为你的网站选择合适的插件是至关重要的一步. 这将有助于在你想要什么和你的网站可以支持什么之间找到适当的平衡. 来帮助你决定哪个是最好的插件, 我们已经编译了一个列表,你可以从Templateog体育首页下载.
- 响应式导航条来自Zemez. 用于创建响应式菜单的多功能导航栏脚本. 该插件流畅地呈现导航栏,以适应屏幕的大小. 它还可以确保您的网站在移动设备上看起来很好.
- 音频转换器. PHP脚本将音频文件转换为其他格式,如MP3, AAC, WAV, WMA, OGG等. 它配备了一个易于使用的界面,并支持所有音频类型.
- 图像悬停效果. 该脚本将常规图像转换为动画图像效果. 它有一个直观的, 易于使用的界面, 支持广泛的浏览器, 并坚持网络标准. 将其集成到任何站点都非常简单. 该脚本在Angular、Vue、React等框架下运行,或者没有框架.
- 定制衬衫设计师. 用于生成定制服装设计的jQuery插件. 该插件允许您定制衬衫,衬衫,夹克等.,通过选择面料,配件和尺寸零件.
- 网页建设者从Novi. 可视化内容编辑器帮助您导入HTML模板, 视觉化构建网页, 并且无需编码即可轻松编辑其中的内容.
创建一个惊人的HTML5网站使用Novi Builder脚本:视频
HTML JavaScript Q&A
HTML JavaScript框架和库之间的区别是什么?
框架是一组库和工具的集合,它们被设计用来共同创建web应用程序. 为了充分利用框架的特性,开发人员必须使用它们的库. Meanwhile, 库是可以独立于其他软件使用的单独代码, 比如框架. In addition, 框架是为特定目标而设计的,并且通常具有许多使开发人员更容易使用的功能. 它们为想要更多控制应用外观的开发者提供了结构和一致性, functions, and behaves. 另一方面, 库通常专注于一个特定的特性或功能,并一次提供所有这些功能,而不需要创建一个全新的框架.
HTML、JavaScript和CSS之间的区别是什么?
CSS是一种文档类型,它定义了HTML文档或网页的外观. 浏览器处理CSS文件的内容,然后由浏览器的呈现引擎呈现,以创建网页的布局和设计. JS可以作为客户端脚本语言嵌入到HTML5、CSS3和其他语言中. Although JavaScript和CSS 是相似的,还是不一样的. 它们之间的工作方式有不同的语法和规则. 例如,JS需要花括号,而CSS需要分号. JavaScript变量需要以大写字母开头, 而CSS变量需要以小写字母开头, and so on.
我可以用HTML JavaScript做些什么呢?
使用JS库, 您可以自由地创建交互式网页, 添加动画,使网站在视觉上更具吸引力, 或者使用很酷的粒子效果,比如烟花. 也欢迎您为桌面和移动设备创建游戏, 使用AJAX在网页上创建实时内容, 用D3创建图表.js. 此外,该库允许您在后台自动执行任务,自动播放视频/音乐等.
我如何使用HTML JavaScript来操作我的网页?
HTML JavaScript主要用于两个目的. 第一种是通过添加按钮和其他小部件使网页具有交互性. 第二种是操纵页面的外观和行为, 例如更改文本或背景颜色.

